Focus-элементы (Фокус)
Фокус позволяет привлекать пользователей на ваш сайт с помощью всплывающих панелей, модальных окон, уведомлений и полного захвата страницы. Их можно запускать в разное время и при различных действиях, например, при намерении выйти.
Элементы фокуса перечислены в меню Каналы.
Создание элемента фокуса
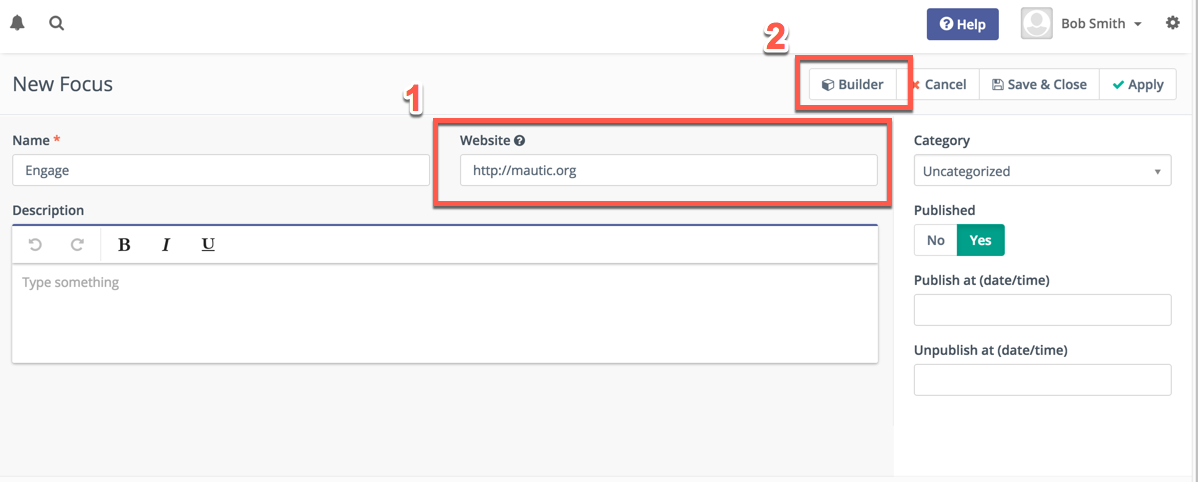
При создании фокусного элемента вы увидите, что есть место для ввода веб-сайта. В настоящее время это интегрировано в услугу, предлагаемую mautic.com, для создания снимка данного веб-сайта для использования в качестве предварительного просмотра при создании фокусного элемента. Если сайт очень сложный - снимок может не сработать. Обратите внимание, что эта функция может измениться в будущем.

После входа на сайт нажмите кнопку конструктора справа вверху. Именно здесь происходит волшебство.
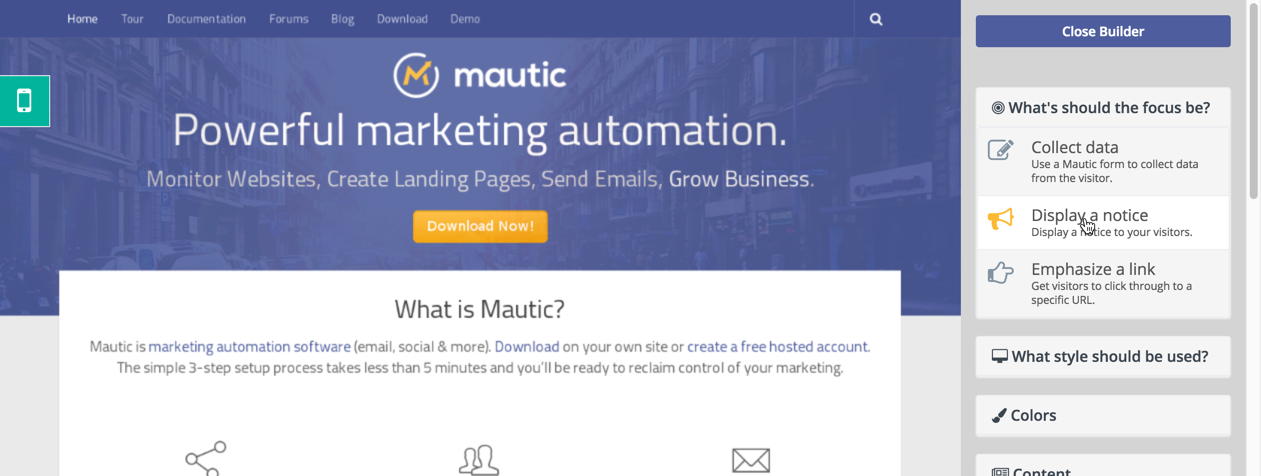
Обратите внимание, что у вас должен появиться снимок сайта. Если нет, у вас будет возможность получить его. Еще раз обратите внимание, что некоторые сложные сайты могут не иметь снимков.

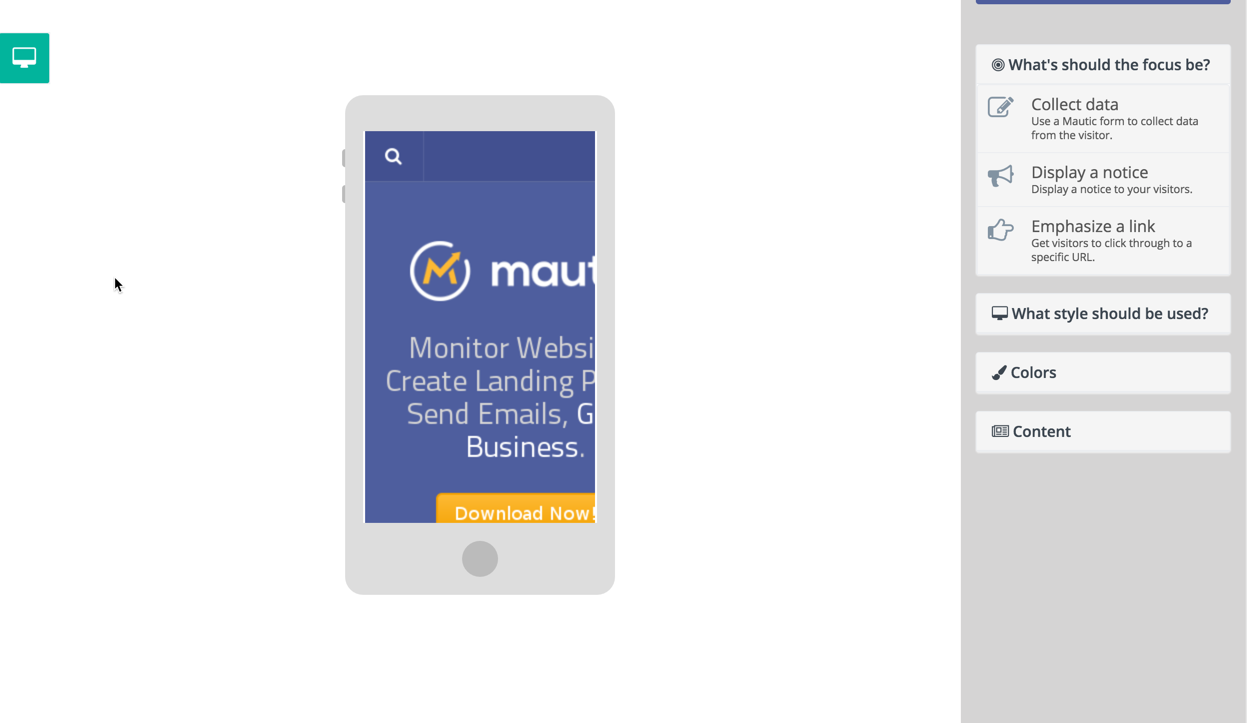
Слева вы увидите кнопку для переключения между мобильным и настольным просмотром. Также можно сделать снимок мобильного сайта - он может не полностью соответствовать вашему сайту из-за процесса создания снимка, но, по крайней мере, должен дать вам общее представление. Справа находится панель инструментов конструктора.

Фокус/Цель
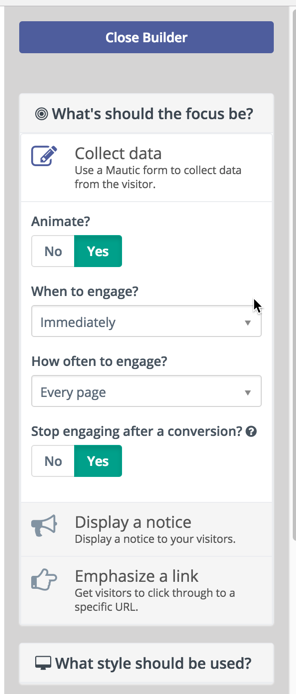
Первым шагом к созданию элемента фокуса является выбор цели фокуса. Есть три варианта:
- Собрать данные - в качестве наполнения будет использоваться форма Mautic в выводе. Обратите внимание, что это должна быть очень простая форма (один или два поля ввода), так как в некоторых стилях очень мало места для работы. Но это отлично подходит для сбора электронных писем для подписки на рассылку.
- Отображение уведомления - содержит только информацию и отлично подходит для объявлений и тому подобного.
- Акцент на ссылку - отлично подходит для целевых страниц с событиями, распродажами, акциями и т.д. Отображает кнопку, нажав на которую можно перейти по указанной ссылке.

Каждый фокус/цель будет иметь немного разные настройки, но все они имеют несколько общих черт:
- Анимировать? - определяет, будет ли элемент фокуса анимирован или просто появится.
- Когда появляться? - определяет, когда фокус будет задействован в зависимости от взаимодействия с посетителем. Он может быть немедленным, при прокрутке, по времени или при попытке выхода. Если выбрано значение
Посетитель собирается уйти, появляется опция, позволяющая настроить, должны ли ссылки внутри сайта активировать фокус или нет. - Как часто показывать? - нужно ли показывать посетителю каждый раз, один раз за сеанс или в течение определенного периода времени?
- Прекращать привлечение после конверсии - как только пользователь перейдет по ссылке или отправит форму (не применимо для отображения уведомления), включение этой опции больше не будет привлекать посетителя.
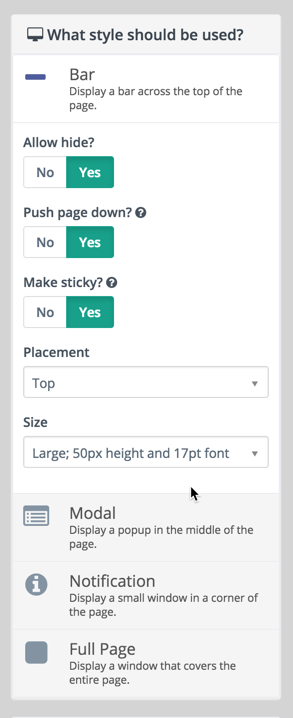
Стиль фокуса

Поддерживаются четыре стиля -
- Полоса - отображение полосы в верхней или нижней части страницы.
- Модальный - небольшое модальное окно, которое появляется по центру страницы.
- Уведомление - похоже на модальное окно, но меньшего размера и выдвигается сбоку.
- Полная страница - также как и модальное окно, только занимает весь экран.
Каждый стиль имеет свои собственные настройки, такие как положение, размер, прилипание и т.д.
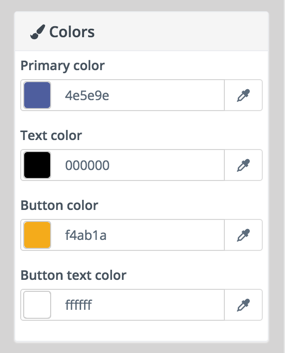
Цвета

По умолчанию Mautic будет определять основные цвета, извлеченные из снимка. В настоящее время поддерживаются четыре цвета: основной цвет, цвет текста, цвет кнопки и цвет текста кнопки.
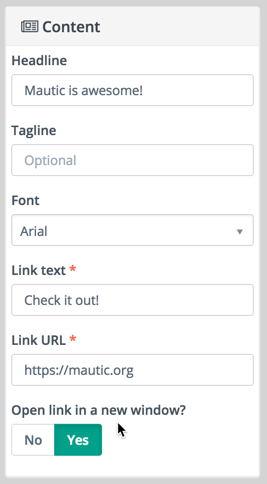
Содержание

Опять же, это зависит от выбранного фокуса/цели и выбранного стиля. Некоторые поддерживают заголовок и теглайн, а некоторые - только заголовок из-за нехватки места. Если целью является сбор данных, будет доступен список форм на выбор. Помните, что форма должна быть простой.
Для продвинутых пользователей
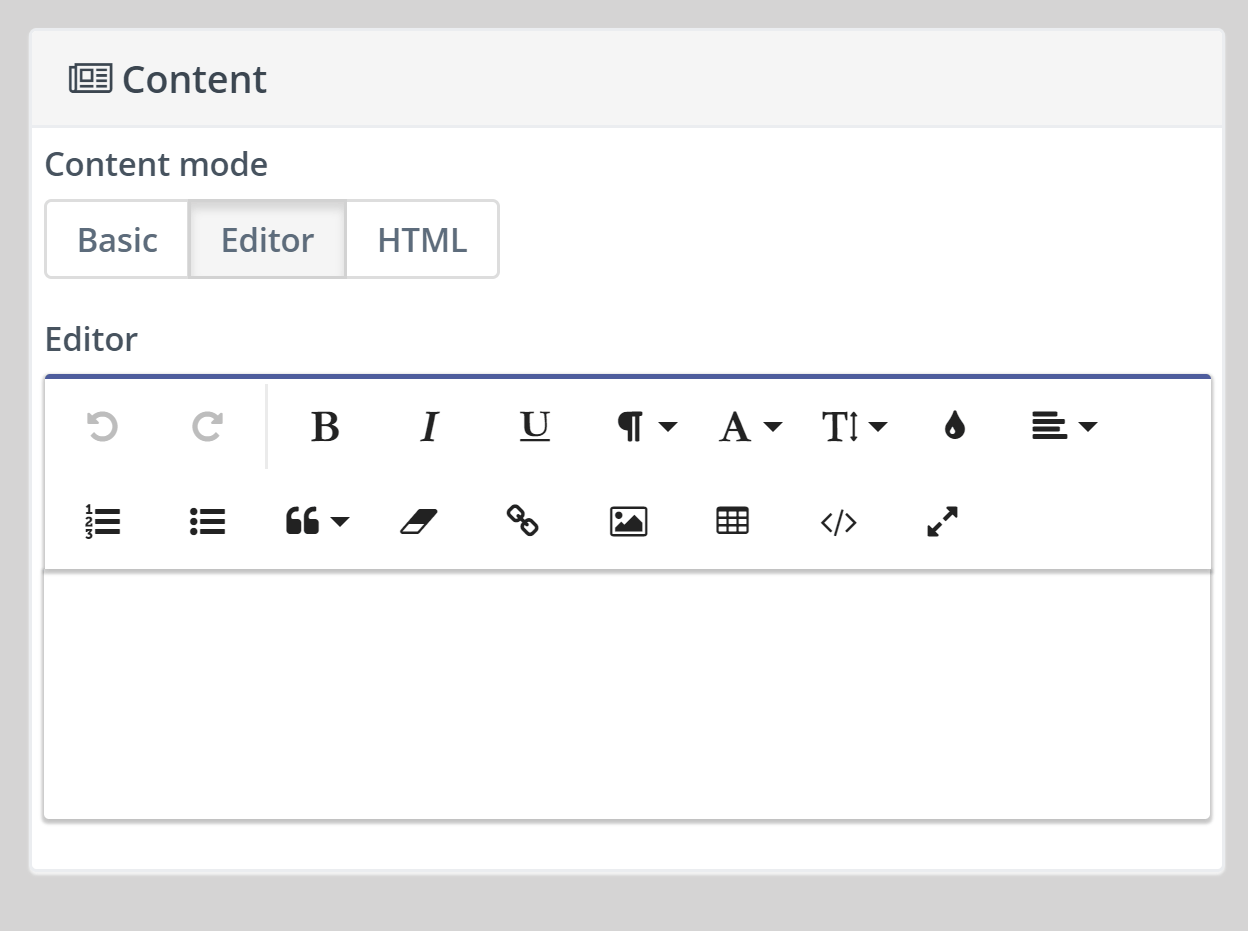
Режим контента
В конструктор фокусных элементов был добавлен новый раздел под названием "контент", который позволяет форматировать контент в основном, редакторском или html-режиме. Это открывает возможности для еще большего творчества при привлечении посетителей на ваш сайт.

Вставка элементов фокуса на сайт

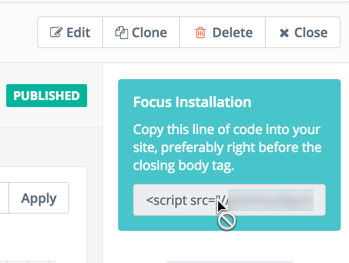
Вставить элемент фокуса на сайт очень просто - достаточно скопировать одну строку кода и вставить ее в исходный текст страницы. После создания фокусного элемента просмотрите страницу его подробностей, где можно увидеть графики вовлеченности и другую подробную информацию. Справа вы увидите поле "Установка фокуса", в котором содержится необходимая строка кода. Нажмите на нее, скопируйте, а затем вставьте в исходный текст вашего сайта перед закрывающим тегом body, если это возможно.
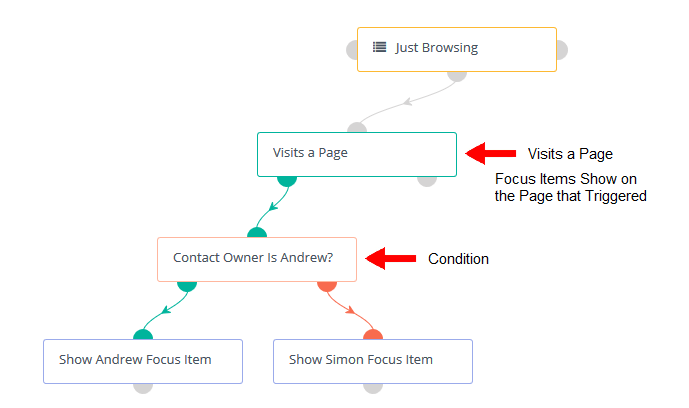
Фокусные элементы в кампаниях
Элементы фокуса могут быть показаны через действие кампании в ответ на посещение страницы. Для этого на странице (страницах), на которой вы хотите показать фокусный элемент, должен быть установлен скрипт отслеживания Mautic, и фокусный элемент не должен быть вставлен вручную. Действие элемента фокуса зависит от посещения страницы, что означает, что вы должны добавить его сразу после или после условия, которое следует за решением Посещение страницы. Элемент фокуса будет показан только в том случае, если он отвечает собственным требованиям для показа, например, будет соблюдена настройка Как часто задействовать.