Формы
Формы – это особая часть системы автоматизации маркетинга. Форма используется для сбора информации о пользователе, часто в обмен на предоставление доступа к загрузке, регистрации на событие или рассылке новостей по электронной почте. Формы позволяют собирать контактные данные и добавлять дополнительную информацию в свой профиль.
Существует два вида форм.

Форма кампании может отправить контакт непосредственно в кампанию, но все действия выполняются в конструкторе кампаний.
Автономная форма может отправить контакт в сегмент, но не напрямую в кампанию. Преимущество этого типа формы в том, что вы можете выполнять действия во время отправки. Примером этого может быть отправка электронной почты администратору со значениями формы.
Устранение неполадок с формой
Сообщения об ошибках формы не отображаются или перенаправление формы не работает
Обычно это вызвано несоответствием URL. Вы можете подтвердить это, перейдя на страницу предварительного просмотра формы. Откройте инструменты разработчика браузера, нажав F12 в Windows или Linux или Option+Command+I на Mac. Перейдите на вкладку консоли, и вы должны увидеть ошибку 404 в форме JS.
Чтобы это исправить, перейдите в Mautic Configuration и убедитесь, что поле Site URL является правильным корневым адресом Mautic URL (тот, который вы видите перед частью /s/config/edit в адресной строке браузера), включая http:// или https://. Сохраните конфигурацию.
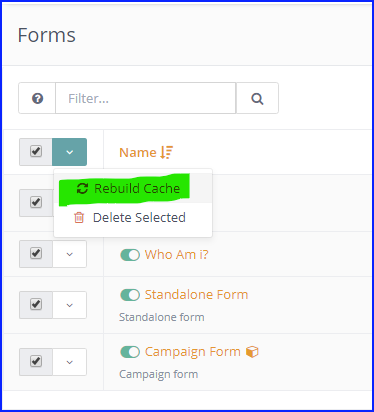
Теперь перейдите в Компоненты/Формы и перестройте форму HTML.

Ошибка 404 должна исчезнуть после обновления страницы предварительного просмотра формы, и сообщения проверки формы должны снова начать работать.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Как открыть форму подписки в модальном окне при нажатии кнопки призыва к действию?
Часто вам нужно показать не встроенную форму, а форму, которая отображается в модальном режиме при нажатии кнопки триггера. Вот краткий пример того, как вы можете это сделать:
<html>
<script type="text/javascript" src="https://example.com/form/generate.js?id=2"></script>
<body>
{mauticform id=2 style=modal element=.call-to-action-btn} <!-- настроить модальную форму -->
<a class="btn btn-default call-to-action-btn" href="#">Нажмите на меня</a> <!-- триггерная кнопка -->
</body>
</html>